Diseñando la web de un cliente en WordPress, me surgió la necesidad de montar un mega-menú para la versión de escritorio de la web.
No soy muy partidario de hacer súper menús, pero en este caso y al tratarse de un tienda online desarrollada con woocommerce me parecía una buena solución, para poder así organizar bien las categorías de los productos de la tienda.
Todo el diseño lo estaba basando en DIVI, para mí gran tema, aunque ya se que hay algunos gurús del marketing online que lo tienen cruzado, yo he realizado mil pruebas y creo que es de los mejores temas, si no el mejor para wordpress. No sólo por su facilidad de uso y versatilidad, si no también porque que he conseguido velocidades de carga muy rápidas, a la altura de cualquier otro tema de los premium, pienso que es mejor invertir en un buen servidor.
Pues bien, preocupado porque la tienda online siguiera siendo ágil, funcional y usable, no quería instalar otro plugin o cargarla con más código, así que el propio DIVI me dió la solución, más fácil de lo esperado.
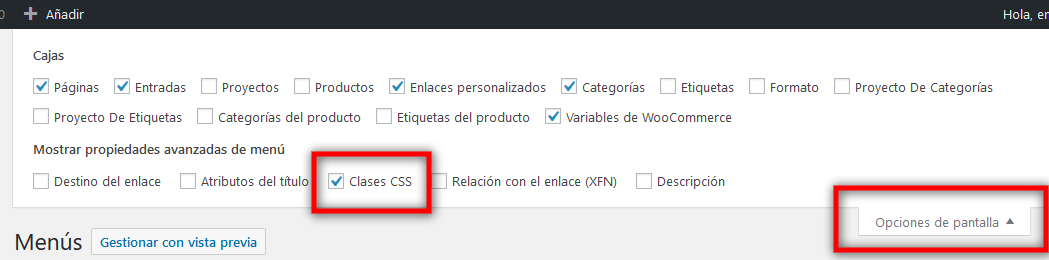
Es tan sencillo como crear un menú a tu gusto, son sus elemento y subelementos, luego vas a Opciones de Pantalla, y activas Clase CSS:
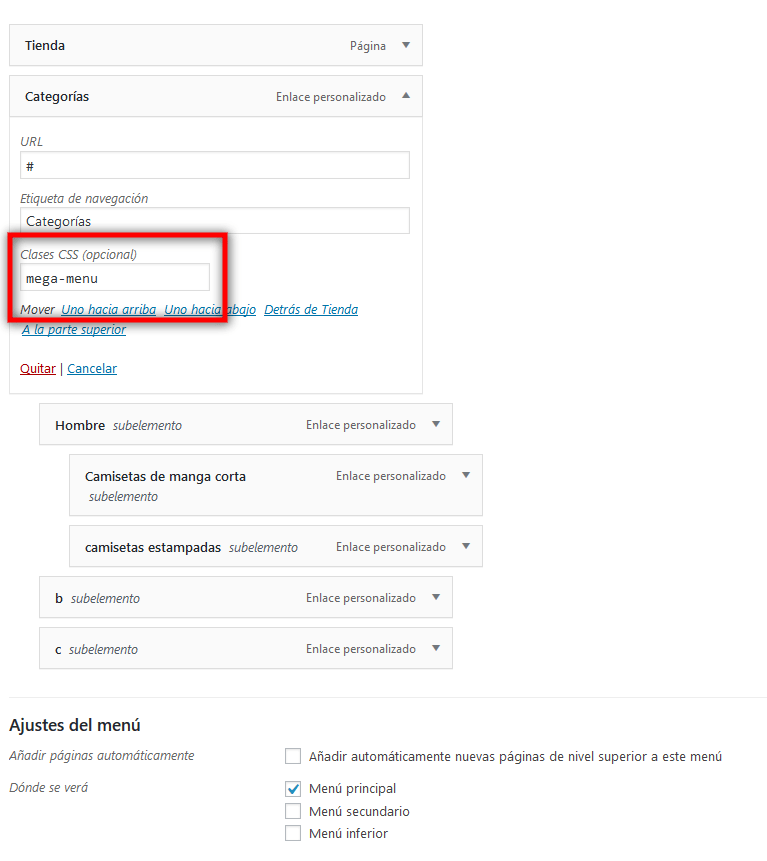
Luego es tan sencillo como añadir el código mega-menu a la casilla que aparece al haber activado esa vista en opciones de pantalla. Lo has de hacer sólo en la categoría padre, sobre la que luego quieres que se desplegue el mega menu:
Esto es todo, así de sencillo.